-
这里我们来介绍一下个人个人使用bootstrap icons的一些经验。
介绍
1. bootstrap icons是bootstrap官方推出的icon图标库,官方地址是:https://icons.getbootstrap.com/。
2. bootstrap3默认集成了bootstrap icons,从bootstrap4开始,icons被移除了,如果要使用bootstrap icons,则需要单独引入对应的文件。
3. bootstrap icons不依赖于bootstrap,也就是bootstrap icons可以单独使用。
引入
方式一:使用Package manager包管理引入,也就是使用npm或者composer引入,这种方式我不会,所以略过。
方式二:使用cdn引入,这种方式只需要一行代码就可以使用,非常简单方便。
在header中使用link方式引入:
在css中使用import方式引入:
第二种方式已经非常好了,但是如果你和我一样,担心没网络的时候代码就不能正常显示,那么把bootstrap-icons相关文件下载到本地,在本地引入,这种方式就非常适合你了。
方式三:本地文件引入,即把bootstrap-icons相关文件下载到本地然后引入。
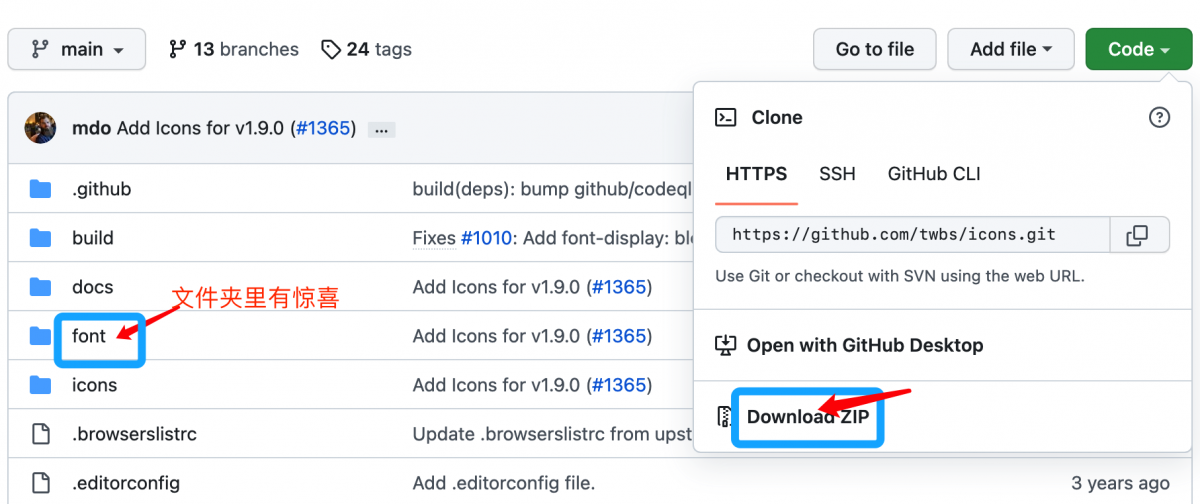
到bootstrap-icons官方的github上下载最新的包,官方github地址:https://github.com/twbs/icons

打开font文件夹,可以看到里面的文件:
将bootstrap-icons.css和fonts文件夹保存在合适位置,这样在html的head中就能引入本地的bootstrap-icons.css了。
使用
可打开font/index.html查找对应的图标,在复制下面的名称,使用前在前面加bi-即可
由于是字体图标,实际上还是文本,因此可以使用font-size来更改大小,使用color来更改颜色。
官方推荐使用withd:1em(可选的height:1em)来代替font-size控制字体大小。
本文由本站原创或投稿者首发,转载请注明来源!
本文链接:http://www.ziti66.com/net/html/68.html
-
<< 上一篇下一篇 >>
Bootstrap框架的 Icons使用教程
人参与 2022年10月18日 09:14 分类 : 个人博客 点这评论

祖国加油,相信新的一年会更好...

森林防火,人人有责。祖国加油...
搜索
-
网站分类
-
Tags列表
-
最新留言
-
++发现更多精彩++
-
-
海内存知己,天涯若比邻。
 黔ICP备2020011602号-8
黔ICP备2020011602号-8 贵公安备52052602000222号
贵公安备52052602000222号